
}
关于聚亿
沈阳聚亿膜结构安装工程有限公司业从事膜结构建筑的企业。拥有优秀的膜结构设计软件,是国内专业性膜结构企业之一
公司的业务范围主要是膜结构工程的方案造型设计、结构设计、结构计算分析、膜材找形、裁剪设计、技术开发、膜材加工、膜结构施工、工程维护及各类膜材料销售等相关系列的服务。是既具专业性、又多元化的综合性公司。
公司自有大型加工厂,拥有一批从事膜结构行业工程技术的高素质人才,是膜结构建筑一体化企业(设计、制作、施工、安装),拥有3支具有多年工作经验的专业施工队伍。与国内多家钢结构、建立起紧密的合作关系。能更好的开阔设计师的思路,能更大限度实现完美设计理念,做成各种优美造型,并广泛采用进口品牌建筑膜材,新颖美观,造型多种多样,安全耐用,快捷安装诸多优点,使沈阳聚亿膜结构工程有限公司很安装快得到客户的认可,备受市场青睐,成为膜结构行业口碑很好的企业之一。
为什么选择聚亿膜结构
Why choose Juyi Membrane Structure

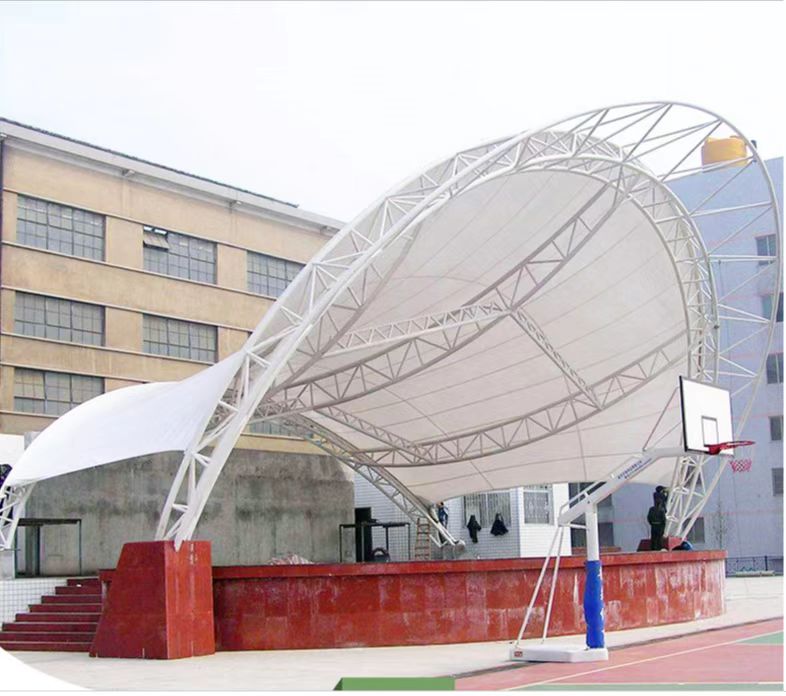
建筑美观度高
膜结构建筑具有曲线造型,打破了直线风格模式,其造型简洁、明快、刚与柔、力与美的组合,呈现给人以耳目一新的感觉;

环保、透光性能好
膜材具有较好的隔热效果,对太阳热能可反射掉70%,膜材本身吸收了17%,传热13%,而透光率却在20%以上。

防火、抗震性能强
膜结构建筑所采用的膜材具有卓越的阻燃性和耐高温性,故能很好的满足防火要求。由于结构自重轻,又为柔性结构具有较大变形能力,故抗震性能好。


施工的快捷性
膜材裁剪。拼合成型及骨架的钢结构、钢索均在工厂加工制作,现场只需组装,施工简便,故施工周期比传统建筑短。

良好的自洁性
膜结构中采用具有防护涂层的膜材,可使建筑具有良好的自洁功能,同时保证建筑的寿命可达15-25年之间。

新闻资讯
10-29
2022

膜结构网球场种类

10-26
2022

为何选择膜结构车棚的原因

10-20
2022

污水池膜结构的优势有哪些

10-19
2022

膜结构车棚的作用

10-14
2022

景观膜结构其实就是利用膜材高强度张力

10-12
2022

膜结构张力如何呢?

电话:13470109239
联系人:牛经理
地址:沈北新区道义南大街江南甲第大厦B座6—4
版权所有:沈阳聚亿膜结构安装工程有限公司 技术支持:展为网络